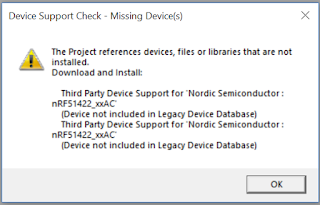
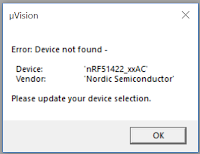
You will see something like this:
"Missing Devices - The Project references devices, files or libraries that are not installed. Download and install: Third Party Device Support for Nordic Semiconductor: nRF51422_xxAC" or similar.


After you've pressed "OK" on both dialogue boxes, the first thing to check (although you may have already done this) is locate the pack installer and install the packs for the devices that are missing.
1. Click the pack installer.

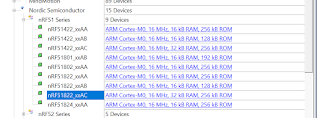
2. Locate the manufacturer and specific device you are using on the left-hand pane of the Pack installer (click for larger image).

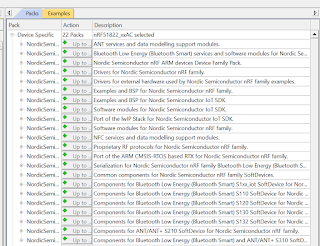
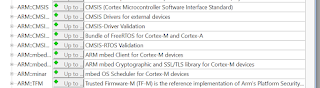
3. On the right-hand pane, select the 'Packs' tab, and install all the packs. In this example, you can see drivers, soft devices, software modules and so on. Install them all. From the "Generic" section below, install all the ARM (CMSIS, etc.) packs. Ignore all the other generic packs. Do not install any examples from the 'Examples' tab.


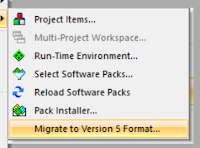
4. Close down Keil uVision and re-open your project file. If the error no longer appears then you can stop reading here. If the same error message re-appears, the most likely culprit is that you're opening a project file from an older version of uVision that what you have installed on your machine. Click "Project > Manage > Migrate To...".

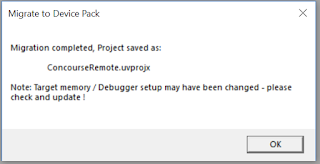
Then you'll get a dialog box telling you that your project file's migration has completed.

5. Close down your uVision IDE. You'll notice a new project file. Open that. Now you'll (hopefully) notice that the device support error message has gone.