It would be no good if you had 4 t-shirts left in stock, one of each size, and someone bought one, and customers did not know from the 3 left in stock, which sizes were left.
Well now that you've come across this page, I will show you exactly how to manage your stock on a product variation level for Woocommerce, using plugins and tools that are completely free and easily available.
Let's return to our socks example.

Step 2: Go to 'Products', locate the product you want to manage and click 'Edit'.
Step 3: Under 'Product Data', click the 'Attributes' tab.
Step 4: In our socks case, we will add a new custom product attribute called 'colour' and add 4 values; Blue, Grey, Pink and Yellow. Make sure you don't forget to check 'also used for Variations'. While you're here, edit your product to give it a price, sale price (if applicable), shipping weight and shipping sizes, and so on.
Step 5: Now go to up to Product Data and select 'Variable Product'.
Step 6: Go to 'Variations'. Click 'Add Variation' for as many variations as you have, and add them all. In this case, we have added all of our sock colours mentioned in the introductory paragraph. Click 'Save Changes'.
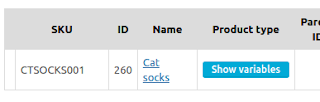
Step 7: Go back to the Woocommerce Stock Manager plugin, and click 'Show variables' under 'Product Type'. Add a price, weight and amount in stock for each variation. Let's pretend we have only one in stock for each colour, except Pink, which has 2 in stock.

Step 8: Click 'Save All' and go to your Product Page. Now you should see a drop-down box with your product variation, and you should see the amount in stock change as you change the stock variation. In the below screenshot we show Yellow socks, which have 1 left in stock.
















